
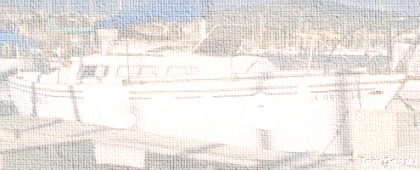
This post is a test of a background image with some transparent sections.
The method used to set up the template for full-post background (image or color) is explained in this Blogger Help Forum thread:
Styling posts based on author instructions broken
Explained is both using the post ID for styling, and using the post-author.
The difference in what I do on this blog, is I include a <style> section in each post to apply the styles.
Another thing I do in some other blogs, is wrap the post-content in a <div> with id='post-title'. So the start of the post would look like this:
<div id='transparent-gif-background' style="color: rgb(0, 0, 0);"><style>#p2616586579738902948 {background:#fffafa url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi6tPR0IiZDYBOTpfnR57LKTb_MWSvYr5bgmviotxZUo8q355pZsqeV_cSNE8ovP15fAwdRDBQX8AbKnFa3K6bZCNRldqClJE-TLG-Lng78WzKxp4tHgPqfmPTcTLU6IDxtqukkbUKr9PDT/s1600-h/x2.gif")}</style>This post is a test of a background image with some transparent sections.
I'm going to call this a successful test. The background color (#fffafa) is showing behind the transparent parts of the Z image. The Z is one image repeating.






0 comments:
Post a Comment